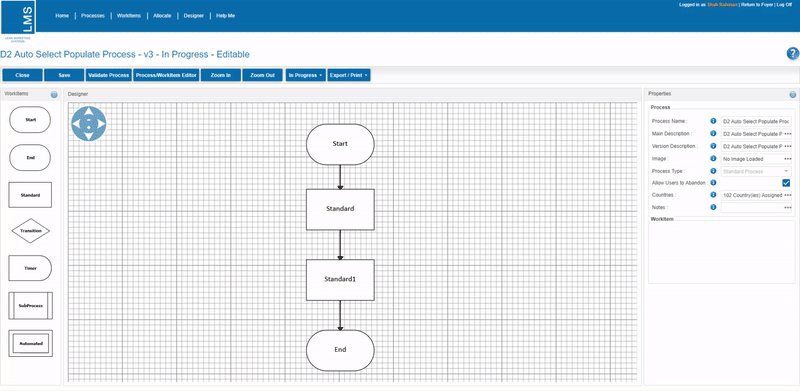
Autoselection/Autopopulation for Dropdown Context Objects
In Process Designer there is an option to allow auto select of a single item for Context Objects with dropdowns

Things you need to know ...
- There are specific Context Object types which allow the ‘Auto-Select Single Item’ option to be selected:
- Fixed List (Non-Editable)
- Fixed List of Values and descriptions (Non-Editable)
- Fixed List from a Data Source (Non-Editable)
- User Context Object
- Auto Selection works if
- One of the above Context Object Types is used
- There is only one option available in the List when the WorkItem is Active
- Auto-Select Single Item option is ticked
- Note: If the field is not on the form then it will be auto populated in the system when the criteria above is met and a WorkItem is completed
- If multiple options are in the list and the ‘Auto-Select Single Item’ option is ticked, the auto selection will not happen and the user will have to choose an option from the list
- How Auto Selection work with cascades:
- In a WorkItem to populate a child Context Object automatically, the parent field must be populated in the system before the WorkItem becomes active or populate the parent field in the same WorkItem (Note: you will need to save to auto populate the child)
- In a WorkItem to populate a child Context Object automatically, the parent field must be populated in the system before the WorkItem becomes active or populate the parent field in the same WorkItem (Note: you will need to save to auto populate the child)
- Note: It is down to the user to carefully choose how they use the functionality e.g. where a user needs to select a single drop down to confirm they have completed an action such as signing their appraisal.
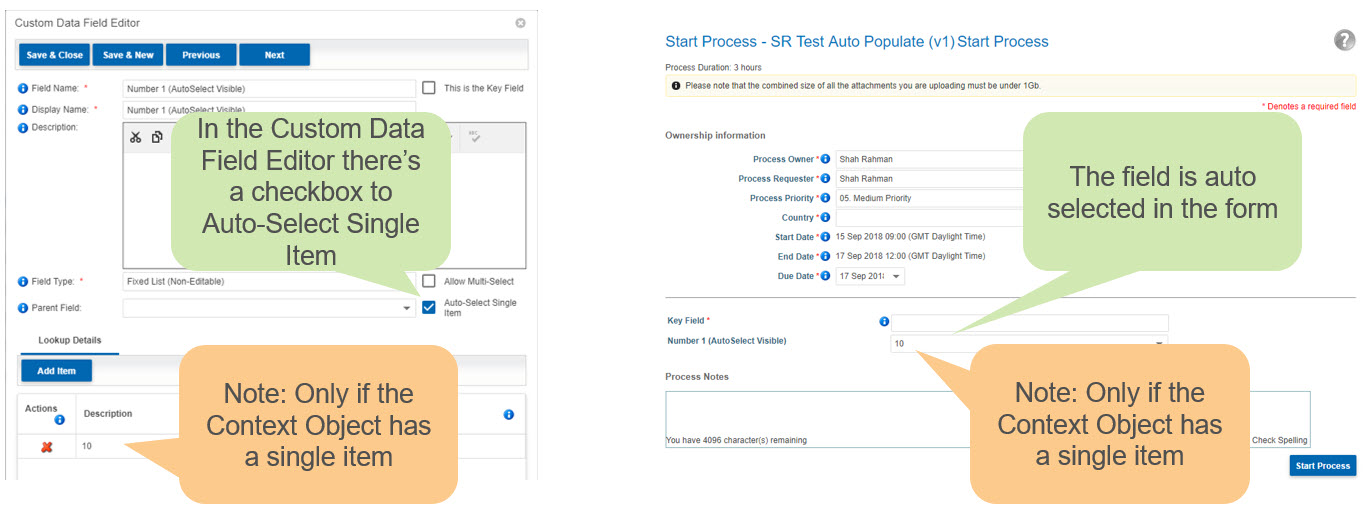
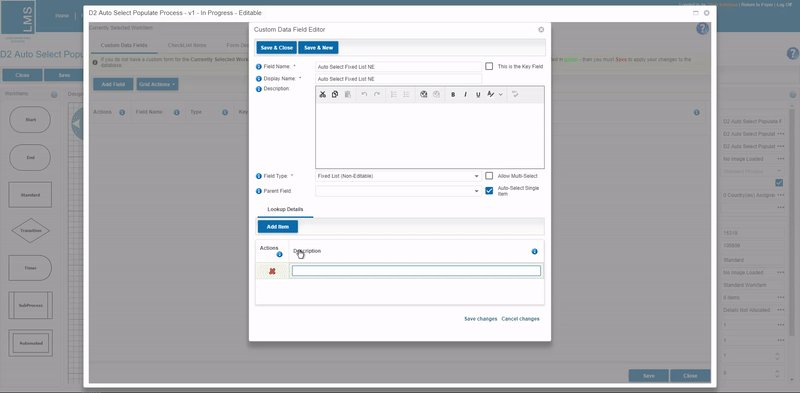
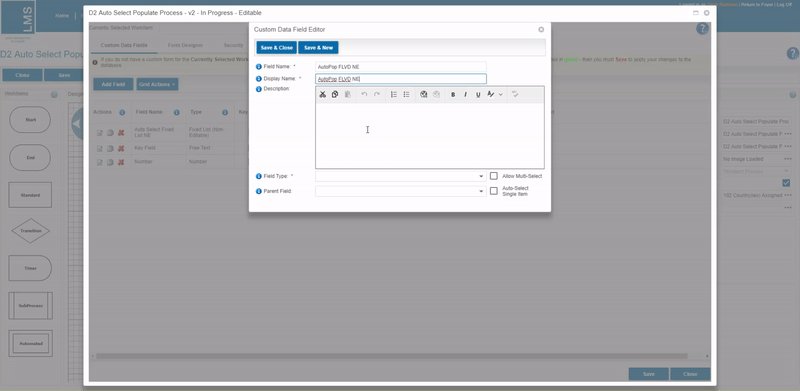
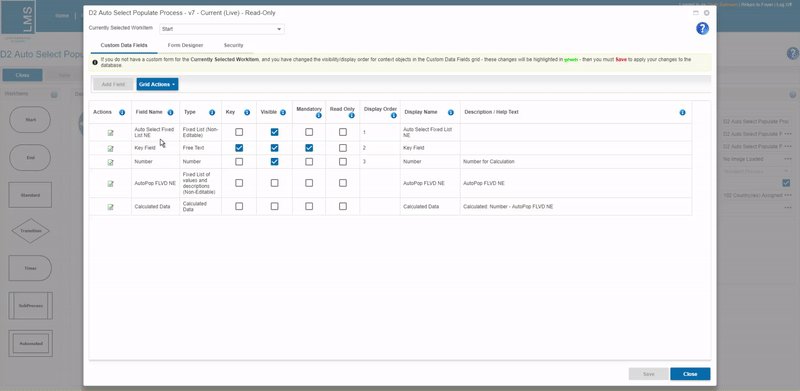
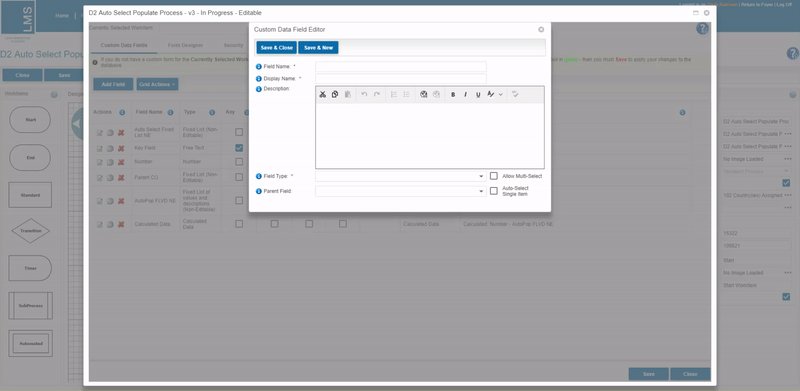
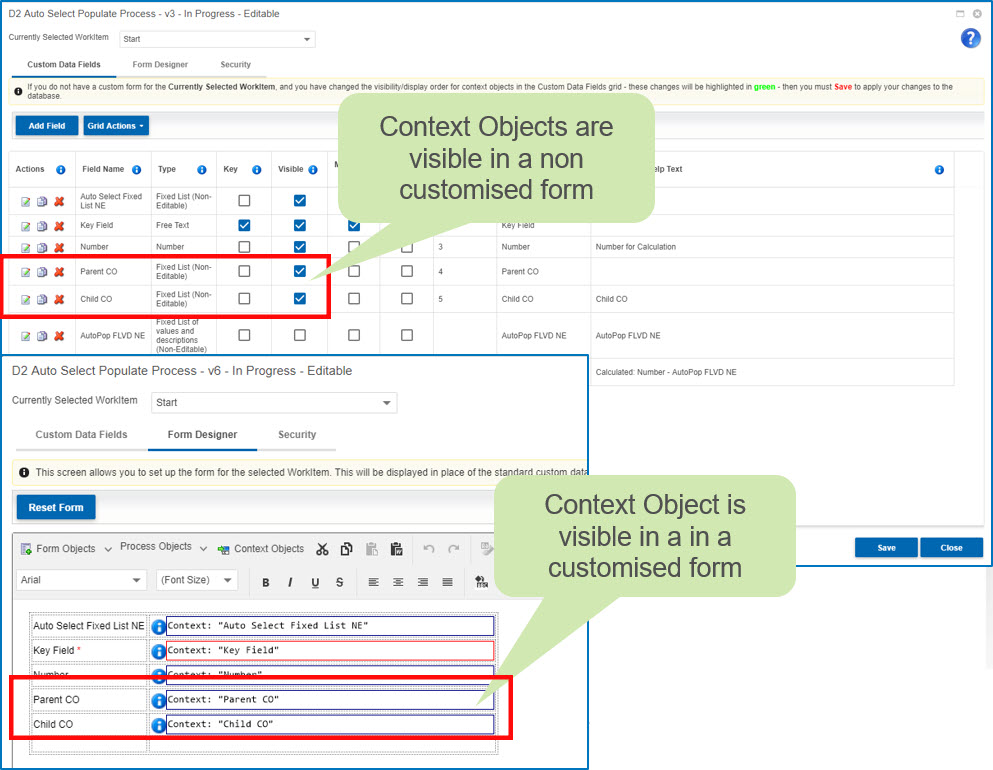
How to setup a Context Object with auto selection when in a form
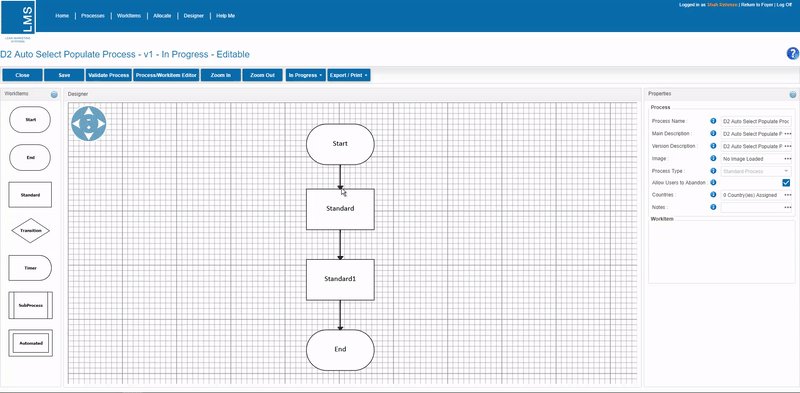
- In designer go to Process/WorkItem Editor
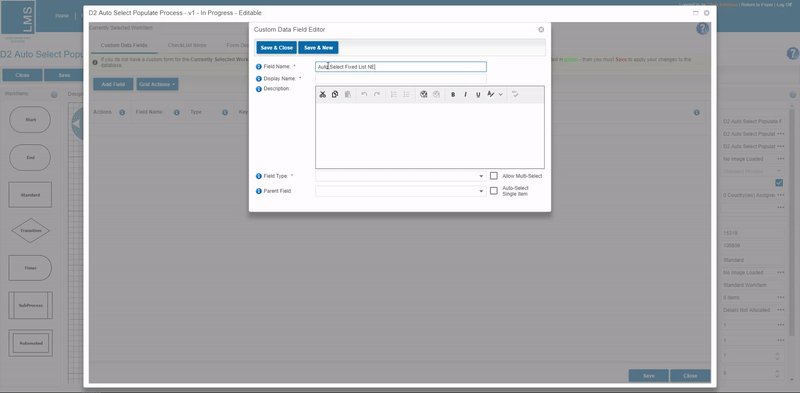
- Click Add Field
- Choose a valid Context Object Type
- Tick the auto select option
- Only have one item in the list
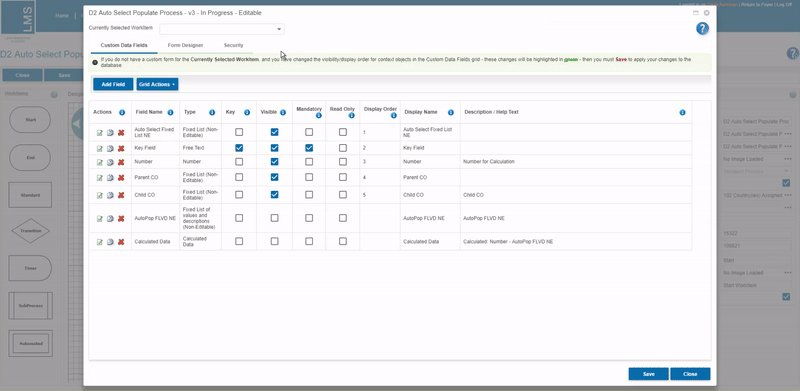
- Save & Close

-
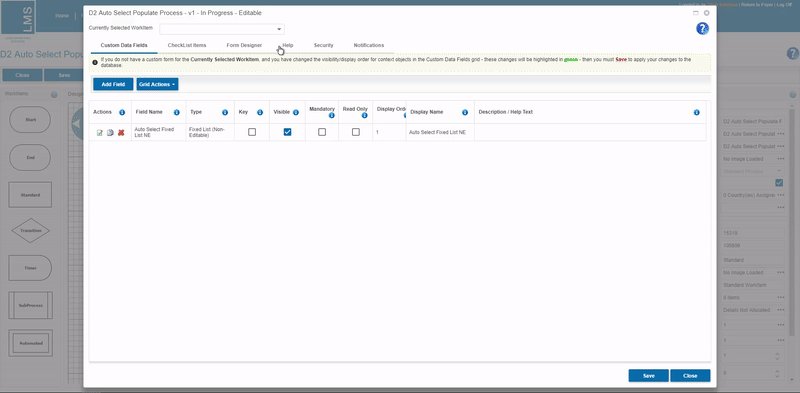
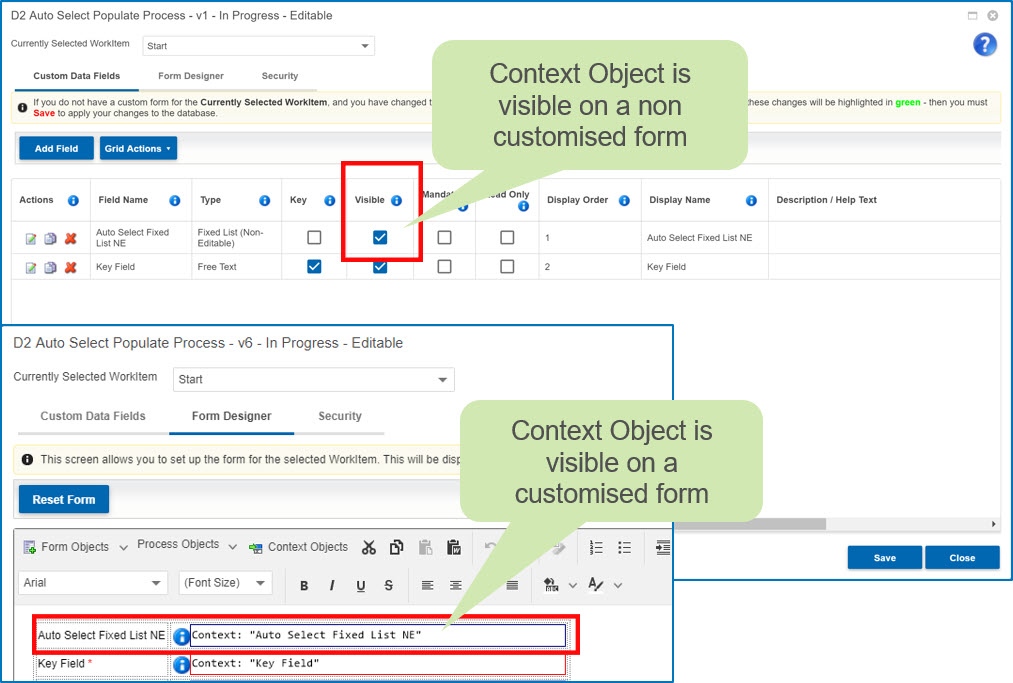
Add the Context Object to the form

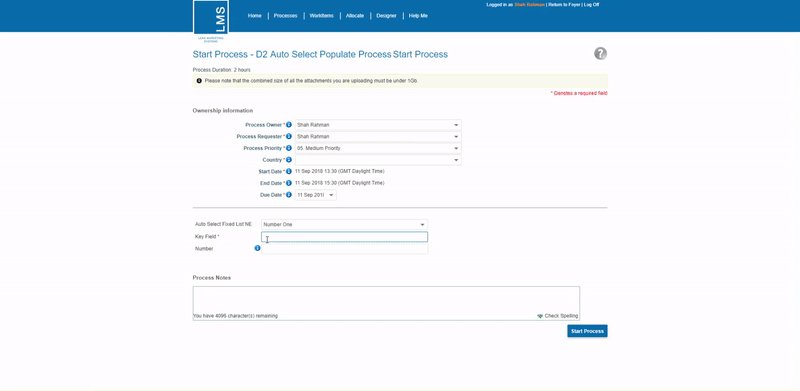
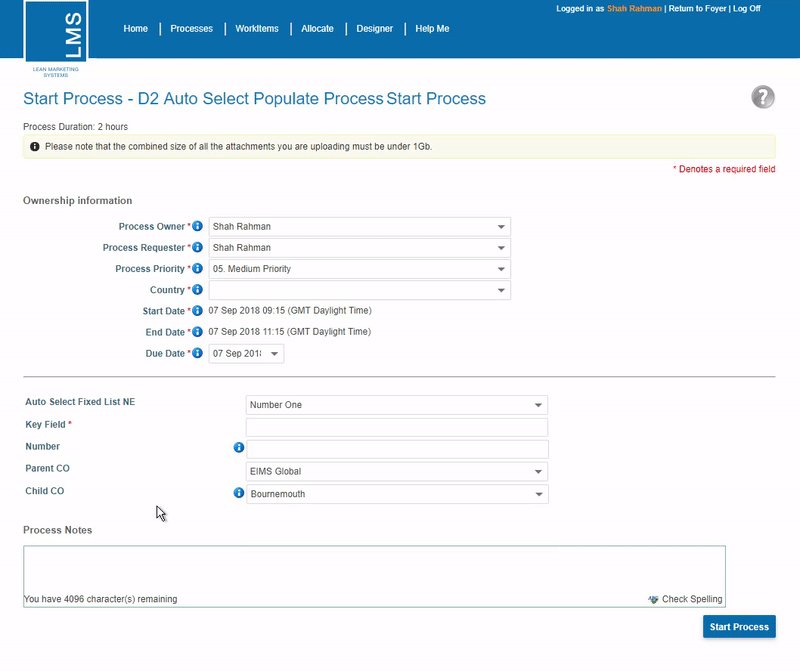
How the auto select field looks like in the WorkItem
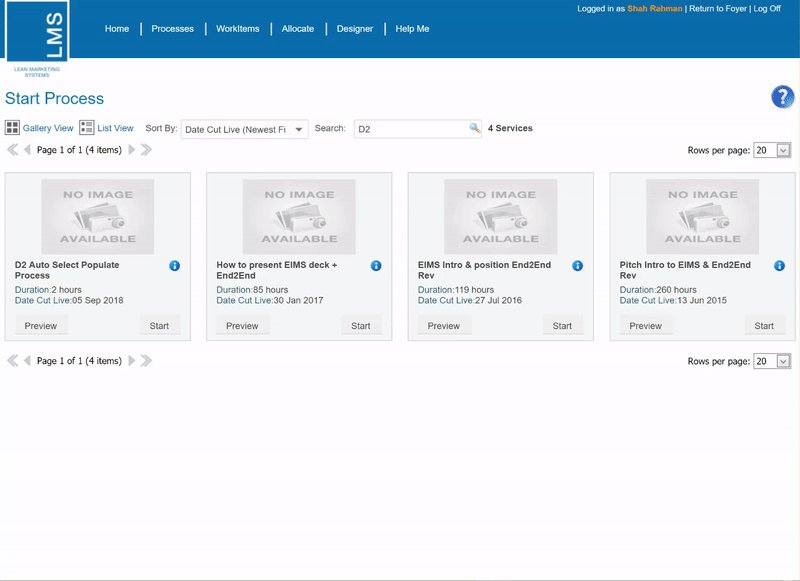
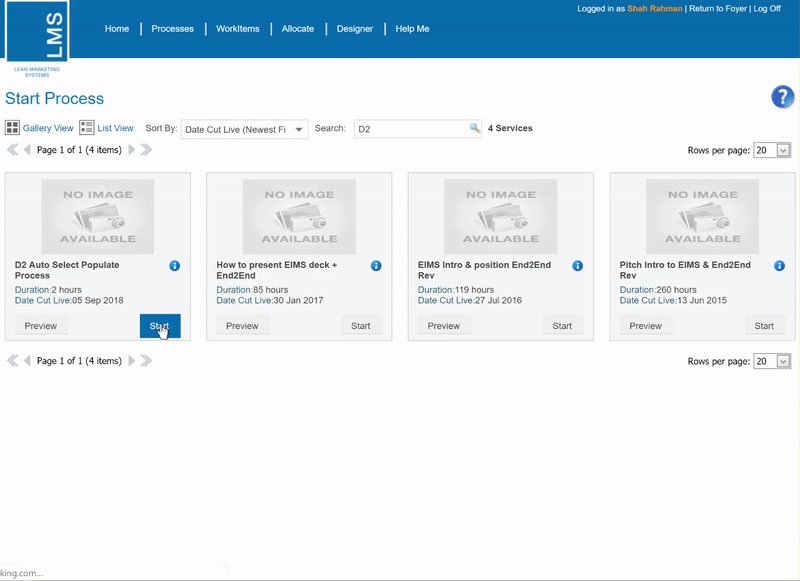
- Validate & Cut Live the Process
- Start the process
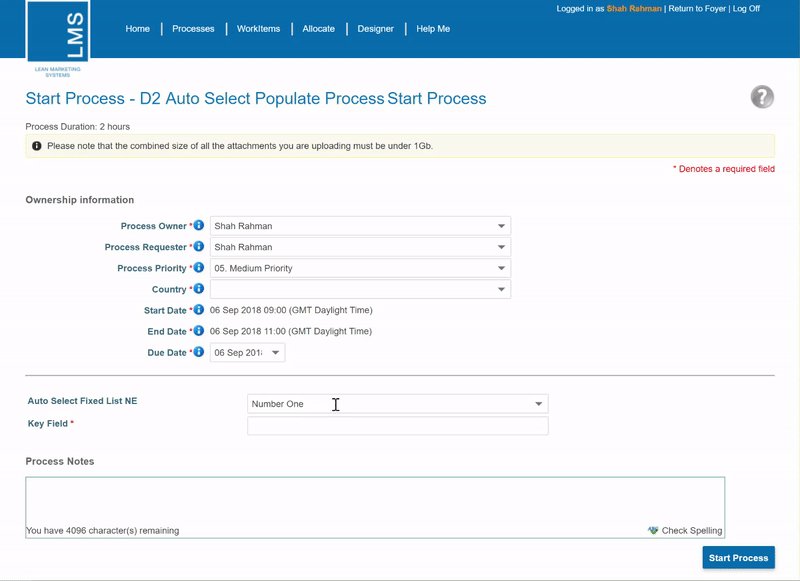
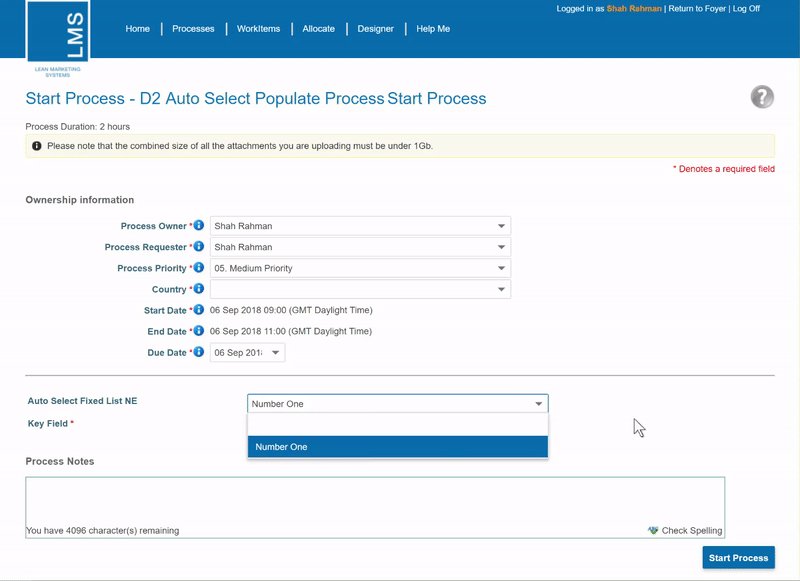
- When the form loads, the Context Object will automatically be populated (visible to end user)
- In this example, the Auto Select FLNE* Context Object field is populated with the single option in the list = Number One
- In this example, the Auto Select FLNE* Context Object field is populated with the single option in the list = Number One
* FLNE = Fixed List (Non-Editable)

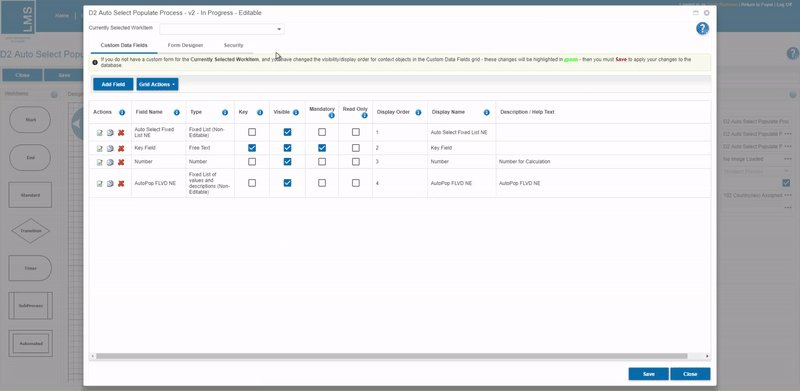
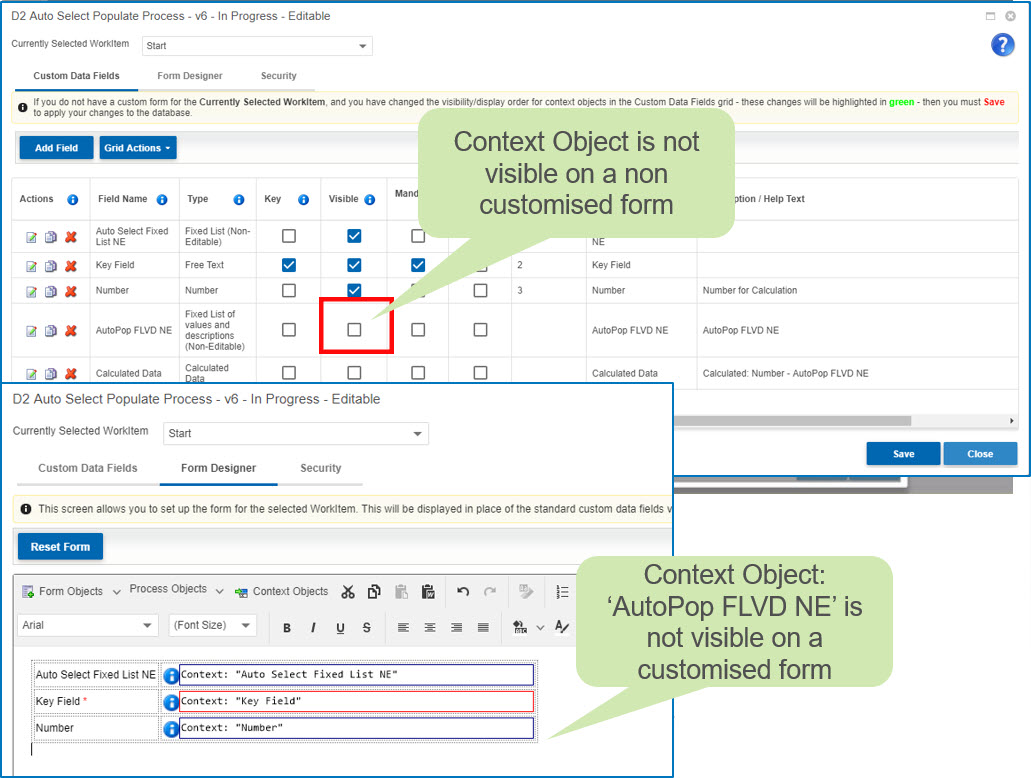
How to setup a Context Object with auto selection when not in a form
- In designer go to Process/WorkItem Editor
- Click Add Field
- Choose a valid Context Object Type
- Tick the auto select option
- Only have one item in the list
- Save & Close

- Don’t add the Context Object onto the form

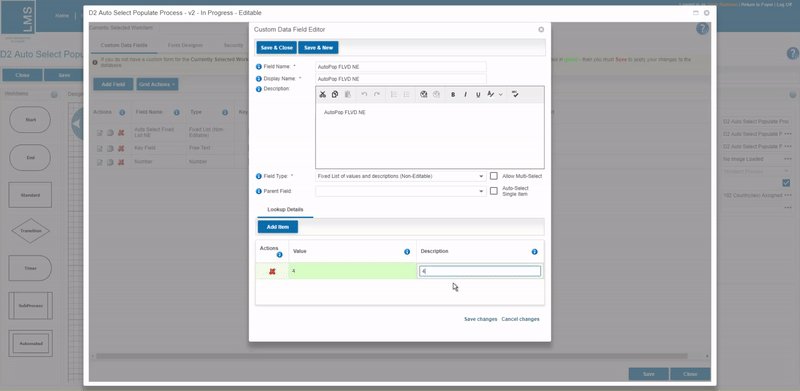
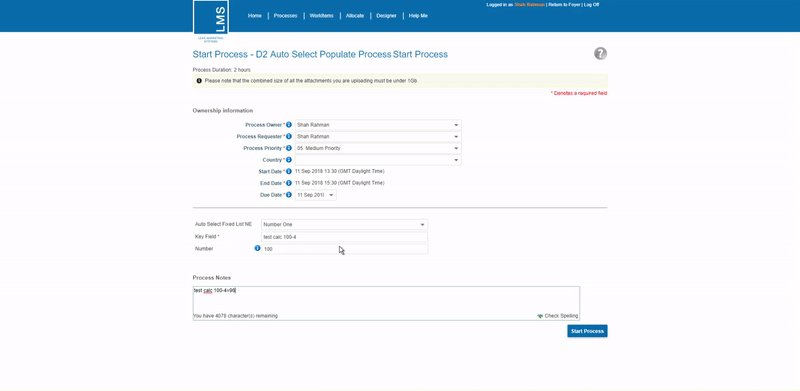
How the value looks in the form...
- In this example, we are going to do a calculation with the field.
- Calculation = (Number - AutoPop FLVD NE*)
- Validate and cut live the process
- In the start form we are going type number value: 100
- The auto selected Context Object is the value: 4
- which we had set up as the only option in the list of the AutoPop FLVD NE*)
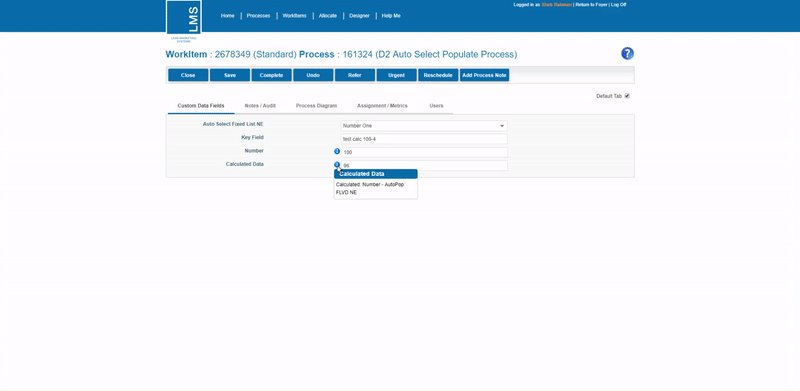
- In the WorkItem we can see that the calculated field is 96. Meaning the system has done the calculation 100 - 4 = 96
- So the field has been populated in the system without the user having to input the value 4

How cascades work with Auto Selection
- In this example we are going to set up an Auto Selection for cascades
- We need to set up a Parent and Child Context Object
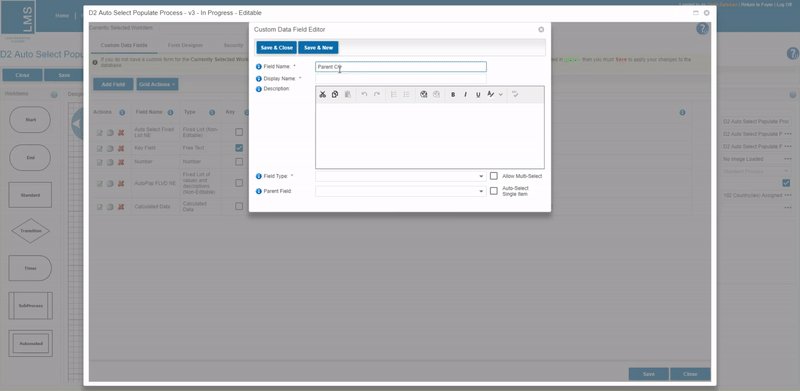
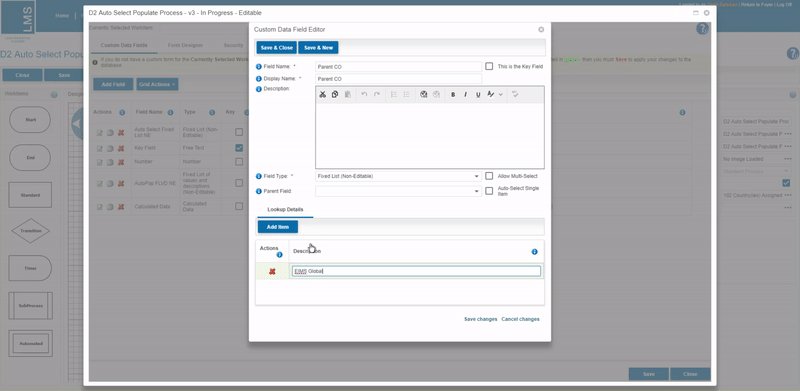
- First lets set up the Parent Context Object
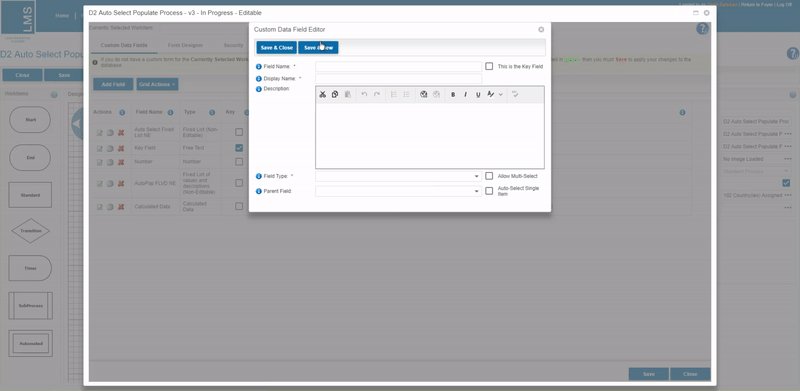
- Click Save & New so we can set up the Child Context Object

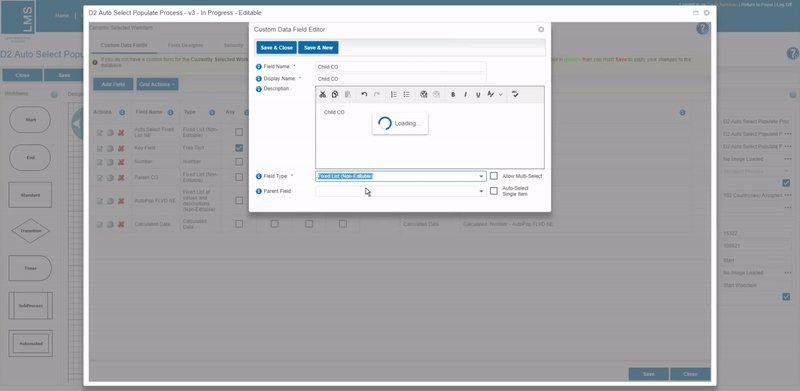
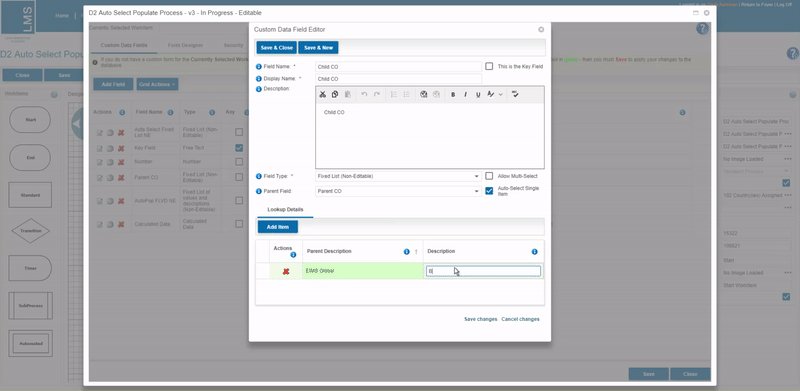
- Now lets set up the Child Context Object
- Choose a Valid Context Object Type
- Only have one item in the list
- Select the Parent field: Parent CO
- Tick the auto select option
- Save & Close

- Add the Context Object to the form
- Validate & Cut Live the Process

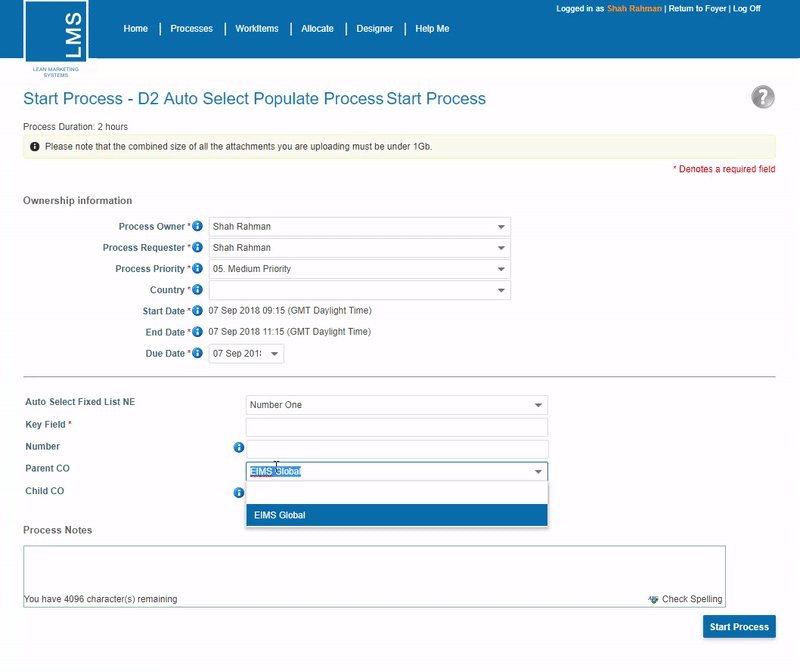
See how the Cascade with auto select appears to the end user
- Start the process
- When the form loads, both cascading fields will be automatically selected
- In this example:
- Parent CO: EIMS Global
- Child CO: Bournemouth
- The cascades auto selected as they were the only item in the list and the fields were set to visible on the form
- In this example:

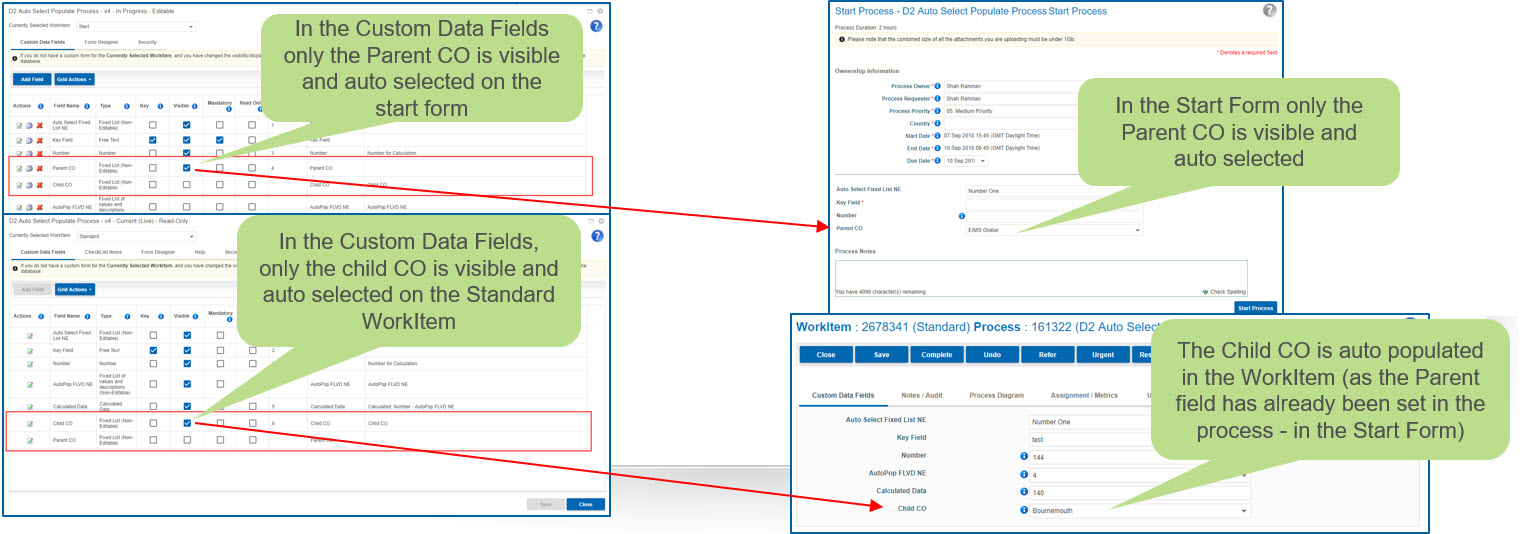
Other ways you can use auto select for cascades …
- You can also use Auto Selection for cascades where the Parent field is not on the form but the auto selected child is
- For the cascade to work the parent field must be populated in the system before the WorkItem becomes Active.
- Meaning, in a preceding WorkItem in the process the Parent field has been selected or auto populated in the system
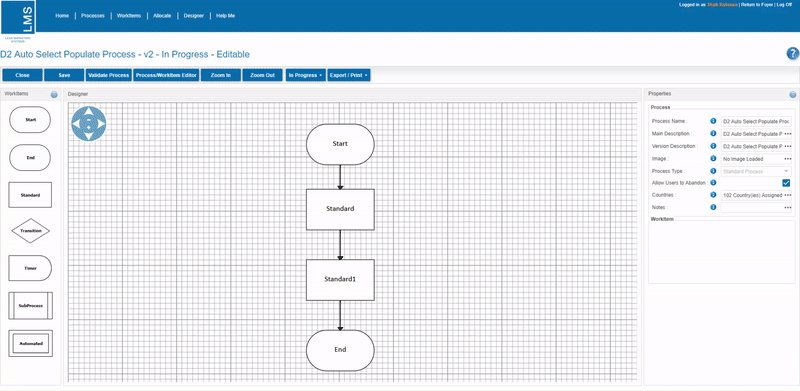
- In this example you will see:
- The Parent field is set in the Start Form only
- The Child field is visible in the WorkItem: ‘Standard’
- The Child field is auto populated in the WorkItem as the Parent field has already been set in the process (in the Start Form)